
Привет всем! Сегодняшний пост я посвящу теме работы с изображениями. А именно расскажу, как изменить размер картинки и уменьшить ее вес перед загрузкой на сайт без потери качества. Продвинутые пользователи, которые хорошо знакомы с программой Adobe Photoshop, нового ничего не узнают, а новички, не слышавшие о Фотошопе и работе с ним, получат новые знания и смогут применить их на практике.
Несколько слов о том, для чего же нужно уменьшать размер картинки. Если Вы ведете свой сайт или блог, то по любому добавляете в статью хотя бы одну картинку. Ведь без картинок статья смотрится совсем унылой. Каждая картинка имеет свой вес, который оказывает влияние на загрузку статьи.
С потребностью сжимать размер и вес изображения сталкиваются владельцы блогов, на которых публикуются мастер-классы. Например, кулинарный сайт с пошаговыми рецептами. Где каждый шаг сопровождается картинкой. Понятное дело, что фото делаются при помощи фотика. Чем качественнее фото, тем больший размер оно имеет. Фото самого низкого качества, сделанного фотоаппаратом, весит от 1 Мб. Среднего качества 3-5 Мб. Все бы ничего, но далеко не у всех скоростной интернет. Если брать не города-миллионники, а населенные пункты поменьше, то у них скорость такая, что 1 Мб будет грузиться 20-60 секунд. Я уже не говорю о тех, кто выходит в сеть через мобильный интернет. Там со скоростью плачевные дела.

Кроме того, что картинки будут медленно загружаться у большинства пользователей, это негативно скажется на отношении к сайту поисковых систем. Медленно открывающийся сайт будет посещать меньше пользователей. Пример. Перешел посетитель на сайт из результатов поисковой выдачи. И ждет загрузки страницы. Если прошла минута, а содержимое на сайте еще не открылось, вероятность того, что он закроет страницу и вернется к выдаче очень высокая. Если это произойдет 1 раз из 10, ничего смертельного не будет. А когда только 3 человек из 10 дождались открытия страницы, а остальные 7 пошли открывать другие сайты, это очень плохо. Поисковый робот получает сигнал о том что, раз пользователи обходят стороной сайт, значит ему не место на такой высокой позиции в результатах выдачи. А, как известно, чем дальше сайт от 1-3 места в Топе, тем меньше людей переходит на него.
Итак, главные причины, заставляющие нас уменьшить размер изображения:
- Ускорение загрузки картинки на сайте
- Улучшение ранжирования сайта поисковыми системами
- Экономия места на хостинге
Уменьшить размер картинки можно многими способами. Есть и онлайн сервисы и многочисленные программки. Я покажу, как изменить размер картинки в фотошопе. В самом много функциональном редакторе.
Как в фотошопе изменить размер изображения
Photoshop - не только программа для изменения размера изображения. С ее помощью можно уникализировать любую картинку. Если Вы берете изображения из поиска по картинкам Гугла или Яндекса, то при добавлении картинок в статью важно их изменять таким образом, чтобы они становились отличны от тех, что уже есть в сети. Подробнее о том, как сделать картинку уникальной читайте по ссылке https://inetsovety.ru/kak-sdelaty-kartinku-unikalynoy/
Чтобы уменьшить размер картинки без потери качества открываем интересующее нас изображение в фотошопе. В горизонтальном меню фотошопа нажмите «файл» - «открыть» и выберите файл на компьютере.
Определитесь, какого именно размера картинка Вам нужна. Например, если Вы добавляете миниатюру к посту, то Вам достаточно фото размером 200 px на 200 px. Если же Вы добавляете картинку в статью и хотите, чтобы она была по ширине контента, тогда ширина изображения будет 500-600 пикселей, в зависимости от ширины шаблона. Безусловно, функционал водрдпресс сам уменьшит размеры фото под миниатюру, но вот вес картинки никуда не денется. Если загружена картинка размером 1000*1000 пикселей и весом 500 кб. Показываться будет в миниатюре изображение размером 200*200, а вот загружаться будет файл весом в 500 кб.
Изменение размера изображения в фотошопе приведет к уменьшению веса файла в десятки раз!
Теперь в меню найдите пункт «Изображение» и в выпавшем подменю выберите «Размер изображения».

Откроется окошко, в котором будет указана текущая ширина и высота изображения. Указываете нужную Вам ширину, и изображение пропорционально уменьшится.

Когда Вы выбирали в меню пункт «Размер изображения», под ним был другой – «Размер холста». С помощью этой опции можно обрезать картинку. Например, когда она по ширине больше, чем по высоте, тем самым сделать ее квадратной.
Вот там можно изменить размер изображения без потери качества. Дополнительно уменьшить вес картинки возможно при ее сохранении.
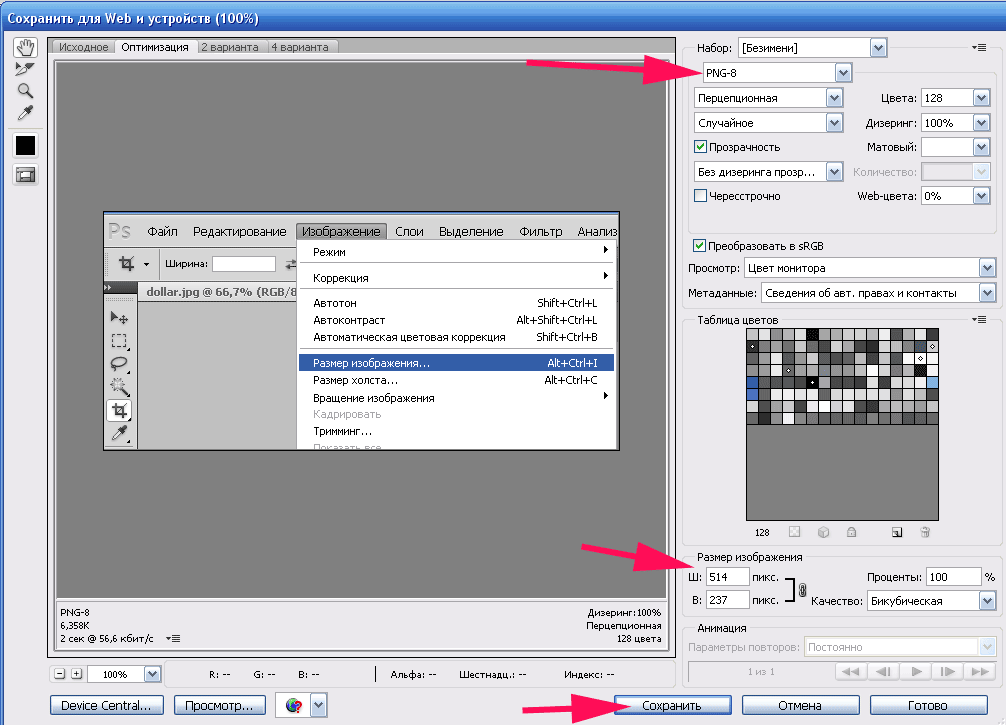
Чтобы сохранить картинку, выберите в меню «Файл» и нажмите «Сохранить для Web устройств».

Откроется вот такое окно. Кликните по картинке для увеличения:
В нем Вы можете с помощью настроек смотреть, как изменяется размер и вес файла. В зависимости от типа файла и качества. Основные два типа разрешений файла JPEG и PNG. В формате JPEG я сохраняю красочные картинки, а в PNG черно-белые и с минимальным количеством цветов. Скрины для этой статьи у меня сохранены в PNG, т.к. в этом формате они имеют наименьший вес. При сохранении в JPEG я обычно ставлю качество 50-60, чтобы еще больше сжать файл.
Когда сохраняете в PNG, то лучше не масштабировать картинку. Поэкспериментируйте, и Вы увидите, как увеличивается размер файла с уменьшением размера изображения. Если изображения шире, чем колонка контента, я в визуальном редакторе сужаю. А, для увеличения картинок в статьях, использую плагин Auto Highslide, подробнее о нем тут https://inetsovety.ru/uvelitchenie-kartinki-v-bloge-na-wordpress/
Вот как можно изменить и уменьшить размер изображения в фотошопе без потери качества. Если что-то непонятно, спрашивайте. До встречи!







На днях столкнулась с этой проблемой и теперь вот она мне покоя не дает…
В статье дан ответ для решения вашей проблемы сжатия картинки.
Сейчас существуют много разных способов сжатия картинок
Не вижу в этом проблемы
Кстати я знаю сайт для обработки картинок онлайн как раз с мобильной версией.
Из множества разных инструментов там также есть изменение размера картинки: или же можно просто уменьшить вес jpg файла (сжать)
Я тоже раньше такие вещи делала строго в фотошопе. Но как-то так получилось что открыла для себя очень простую программку Paint.net которая это отлично делает. Так же может и уменьшить и увеличить и обрезать, и качество изображения корректируется, и dpi и много чего из серии того что может фотошоп. Кстати, она еще может из обычных фоток иконки делать)) Всем рекомендую.
Спасибо, Людмила за полезную информацию. С удовольствием опробую эту программу.
Я тоже этой програмой пользуюсь, но мне недавно сказали что это крайне неправильно.
Для нескольких картинок Paint.net подойдёт, а если картинок тысячи?
Их не тысячи, но приличное количество.
Ваши картинки все одного размера? Если да, то проще будет изменить их размер.
С не давнего времени изучаю фотошоп.Очень много возможностей по оптимизации картинок, главное изучить и применять. Размер картинки приходиться корректировать почти всегда, вы все наглядно показали, спасибо.
Фотошоп — вещь нужная и полезная для блогеров. Нужно только изучить основные способы работы в нем.
Вроде давно знаю о том, что картинки нужно сжимать и оптимизировать, чтобы статьи грузились быстро и главное картинки не были плохого качества.
Но не на одном блоге так и не начал обрабатывать картинки. Просто лень наверное. Вот после нового года начну все переделывать, работы вагон и огромная тележка. Но я думаю это позволит освободить массу дискового пространства на хостинге и продвинуть выше к топу часть статей из-за увеличения скорости загрузки страницы
Очень интересно. Пользуюсь фотошопом недавно.
Владимир, как ваши успехи в начинании?
Помню себя, когда впервые столкнулся с фотошопом. Было столько вопросов, а спросить в то время было не у кого. Интернет только начинал свое существование, а скорость была просто ужасной, чтобы скачать какой-либо курс.
А у меня и интернет есть и желание, но что то как то все там замудрено, не получается у меня.
Нина, начните с азов, с самого нужного, ну а в последствии постепенно осваивайте далее
Алексей, в статье настолько ясное объяснение, что любой новичок разберётся со сжатием картинок.
Это точно, статья супер, разжевано и в рот уложено))))
ТО, что вес и размер картинки нужно выбирать до публикации на блоге — я тоже с этим согласна и рекомендую еще такой сервис reduction-image.com — отлично сжимает картинки и сразу видно качество измененной картинки
Рашида, спасибо за ссылку. Протестирую и его.
А когда мы ставим качество картинка 50-60, то никаких размытей не будет? Я если честно всегда делала раньше 100%, потому что боялась, что качество картинки будет плохим.
Вы же сразу можете увидеть, как снижение качества картинки, например до 50, повлияло на качество. Если замечены размытия, повышайте качество. Я часто снижаю качество до 50 и при этом уменьшаю размеры картинки до 300-500 пикселей и на качестве это не отражается. Для изображения большого разрешения снижение качества будет заметно.
Я использую сервис compresspng.com. Пробовала и в фотошопе, но в сервисе размер получался меньше, а изменений в качестве я не заметила
Спасибо Евгения за подсказку сервиса — бывает иногда такая надобность сжимать картинки в формате png — сохраню сервис в закладках.
Протестировала — отличный сервис — так быстро реагирует и сжимает изображение.Плюс ко всему оказывается простым переключением кнопки в правом верхнем углу можно выбирать сжимать изображение png или jpeg
Хм, интересно. Правда я не использую фотошоп для уменьшения картинок по весу.
Хотя, как говорится, каждому свое.
Может это из-за того, что мне лень запускать фотошоп???
А какую программу Вы используете? Или добавляете картинки как есть?
Если сделать нужно только уменьшение по весу, то использую ACDSee, но поковырять и сделать картинку оригинальной, то только фотошопом.
Многие как раз таки и советуют обрабатывать изображения в фотошопе, потом еще через различные сервисы оптимизируют и на выходе картинка становиться просто легкой как пушинка и при этом не теряет своего качества
А как же быть с теми картинками которые загружены уже с большим весом? Не подскажите?*
Нина, размер закачанных на сервер картинок можно изменить плагном. Не помню названия.
Я сидела несколько дней и уменьшала их вручную. Потеряла много времени, но кое что исправила.
От незнания мы тратим много усилий и времени. Сама недавно узнала о новом способе изменения размера картинок.
Я сейчас оптимизирую старые статьи, за одно работаю и с картинками тех статей
Полезно. Много чего из этого я знал, а некоторые секреты стали для меня открытием. Теперь это актуально, так как много пользователей заходит из мобильных гаджетов, а скорость там небольшая. Пока смартфон, который использует мобильный интернет, загрузит картинку, пользователь уйдет на другой сайт.
Сейчас все еще люди сидят на мобильном интернете, а так же с модемов сотовых операторов и в большинстве случаев скорость интернета оставляет желать лучшего, поэтому и нужно оптимизировать изображения чтобы не терять дорогих посетителей
Александр, вот тут я с вами полностью согласна — оказывается так много пользователей заходят в интернет с мобильных устройств — что обязательно необходима и мобильная версия сайта и оптимизированные картинки
У Виктории был скрин. С мобильных устройств заходит около трети посетителей
У меня примерно так же с Андроидов заходят