
Приветствую всех читателей! Для удобства и повышения качества восприятия сайта поисковыми система была разработана микроразметка. Она представляет собой разметку страницы сайта специальными атрибутами. Помогает структурировать информацию на сайте для робота, чтобы он лучше понимал Ваш сайт.
Для интернет магазинов, порталов фильмов или музыки, внедрение микроразметки оказывает положительное влияние в плане привлечения посетителей. Сайт с микроразметкой становится кликабельнее в поисковой выдаче.
Интернет магазины, внедрившие микроразметку, в результатах выдачи выделяются. В сниппете прописывается описание товара, а не набор выделенных жирным ключей, как у других, а также указывается цена товара:

Что такое микроразметка сайта
Рекомендую Вам посмотреть видео, что говорит сам Yandex о микроразметке:
В 2011 году крупные поисковые системы Яндекс, Google, Bing обьявили о внедрении семантической разметки данных. Семантическая разметка должна помочь роботам точнее обрабатывать и структурировать, определять и понимать информацию на сайтах. Чтобы потом представлять ее пользователям в результатах поиска.
В HTML-код страниц сайта добавляются специальные атрибуты, которые указывают роботам на тип обрабатываемой информации.
Разметка происходит непосредственно в HTML-коде страниц с помощью специальных атрибутов и не требует создания отдельных экспортных файлов.
Микроразметка дает возможность сайту добиться лучшей релевантности страницы в поисковой выдаче. Пример результатов поисковой выдачи, приведенный на картинке ниже, показывает, что у сайтов с микроразметкой показывается не только описание товара, но и телефон, адрес, время работы, ссылка на карту, другие разделы сайта:
<img class="aligncenter wp-image-5618 size-full" title="как выглядят интернет-магазины в результатах поиска после внедрения микроразметки" src="https://inetsovety.ru/wp-content/uploads/2014/07/mikrorazmetka-schema-9.png" alt="как выглядят интернет-магазины в результатах поиска после внедрения микроразметки" width="592" height="573" />
Разработанная микроразметка Schema.org использует микроданные для описания сущностей и обьектов на страницах сайта. Подробнее о ней Вы можете прочесть у Яндекса
Валидатор микроразметки Яндекс и Google
Проверить микроразметку в Яндекс можно из панели Яндекс Вебмастер. Как зарегистрироваться в ней я писала в этой статье https://inetsovety.ru/yandex-webmaster/
Заходите в панель вебмастера, справа внизу ищите ссылку "Проверить микроразметку". После клика по ней откроется страница проверки:

У Гугла свой инструмент проверки структурированных данных, находится он по адресу
Как сделать микроразметку сайта на WordPress
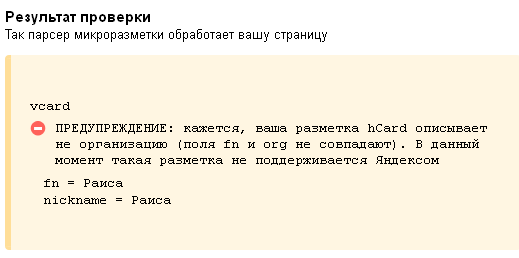
Сейчас я приведу Вам пример микроразметки сайта. Я буду внедрять микроразметку на одном из своих сайтов, на котором стоит бесплатный шаблон. Важно перед установкой разметки schema.org проверить нет ли на сайте какой-то дугой разметки. Если Ваш шаблон сделан на заказ, то скорее всего в нем ничего такого не будет. А вот с бесплатными шаблонами посложнее, тут как повезет. Для проверки берез запись с оставленными в ней комментариями. На одном из моих сайтов с бесплатным шаблоном какая-то микроразметка была, а на другом выдавалось сообщение: "Микроразметка не обнаружена =(":

Вот такая вот "кривая и не поддерживаемая Яндексом" микроразметка найдена в бесплатном премиум шаблоне. Если в Вашем шаблоне нашлось что-то подобное, необходимо его удалить. Микроформат hCard служит для описания человека. Т.е. роботу говорится, что этот участок текста оставлен человеком и вот информация о нем. В данном примере, fn указывает фамилию, nickname - ник, photo - аватар. Главный минус микроформата hCard - роботу не указывается дата оставления комментария и его содержание. 
Из-за того что у Вас разные шаблоны, я не могу Вам показать, где в Вашем случае находится разметка hCard. Я приведу схему поиска свойства vcard, который потом мы переименуем. Бесплатные шаблоны генерируются программами, которые и внедряют vcard, как стиль оформления для какого-то блока. Наша задача найти его и переименовать.Забегая наперед скажу, что чаще всего он встречается в комментариях, поэтому я рекомендую Вам проверять валидатором микроразметки статью с комментариями. Проверка статьи без комментариев покажет, что микроразметка не найдена, а на самом деле она есть на сайте.
Действуем так:
- Открываете любую из своих статей, нажимаете одновременно CTRL и U. Откроется исходный код страницы. Жмете комбинацию клавиш CTRL и F, внизу появится строка поиска по странице, в нее вставляете vcard и смотрите, где он нашелся. В моем случае он находится у блока div class="comment-author vcard".

- Теперь необходимо найти свойство vcard в файлах темы. Обязательно скопируйте файлы темы Вашего блога перед редактированием. В моем случае vcard нашелся в таблице стилей (style.css) и в файле комментариев (comments.php). Я заменила vcard на vca везде, где он встречался. Теперь проверка микроразметки показывает, что таковая на сайте не найдена.
Если Вам не удается найти самостоятельно vcard ни в одном из файлов шаблона, обращайтесь к фрилансерам за помощью. Бесплатные шаблоны хорошо тем, что они бесплатны  На этом все их преимущества заканчиваются, а начинаются проблемы с их редактированием и внедрением различных фишек.
На этом все их преимущества заканчиваются, а начинаются проблемы с их редактированием и внедрением различных фишек.
Когда проблема с микроразметкой решена, приступаем к внедрению микроразметки schema org.
Размечать мы будем те участки сайта, на которых мы хотим акцентировать внимание поисковых роботов. На своем блоге я разметила файл header.php и single.php.
Файл header.php отвечает за вывод данных в шапке сайта. Я хочу, чтобы поисковые роботы адекватно воспринимали название сайта и его описание.
В файле header.php ищем тег header, пример из моего шаблона <div id="header" class="out"> , добавляем внутрь следующий атрибут:
itemscope itemtype="https://schema.org/WPHeader"
После добавления этого атрибута код примет вид:
<div id="header" class="out" itemscope itemtype="https://schema.org/WPHeader">
Обратите внимание куда я вставила атрибут. Не правильная вставка в код может привести к тому, что шаблон перестанет работать.
Теперь в том же файле header.php ищем строчки, отвечающие за вывод названия сайта и его описания:
<h1><a href="<?php bloginfo('url'); ?>"><?php bloginfo('name'); ?></a></h1> <h2><?php bloginfo('description'); ?></h2> Функция <?php bloginfo(‘name’); ?> выводит заголовок сайта, <?php bloginfo( ‘description’ ); ?> соответственно его описание.
Добавляем атрибут itemprop="headline" к заголовку, а itemprop="description" к тегу описания. Вот коды этих атрибутов
itemprop="headline" itemprop="description"
Вот так выглядит мой код с данными атрибутами:
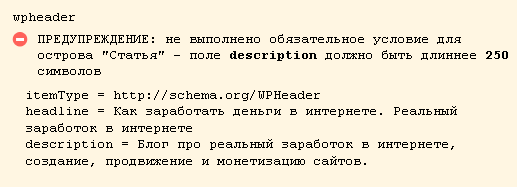
<h1 itemprop="headline"><a href="<?php bloginfo('url'); ?>"><?php bloginfo('name'); ?></a></h1> <h2 itemprop="description"><?php bloginfo('description'); ?></h2> Теперь проверка микроразметки Яндекс показывает, что поисковый робот понимает, что в шапке сайта мы прописали для него заголовок сайта headline и ого описание description. Для моих сайтов показывается предупреждение, что описание сайта короткое и должно быть длиннее 250 символов. Какие влияние оказывает короткое описание сайта на продвижение, я пока не знаю. Время покажет 

Микроразметка поста (статьи) в WordPress
Шапку сайта в файле header.php мы разметили. Приступим к микроразметке постов блога. Мы покажем роботу, что вот тут начинается статья, вот это дата, это автор, а это сам текст. Начнем. Открывайте файл single.php, который отвечает за вывод статей. В некоторых шаблонах из файла single.php идет подключение к другому файлу, название может быть подобным content-single.php. В таком случае редактировать придется его. Главное, чтобы в нем Вы нашли теги, о которых я напишу ниже.
Ищем функцию отвечающую за вывод контента <div id="content">. Добавляем внутрь атрибут:
itemscope itemtype="https://schema.org/Article"
Получится примерно так:
<div id="content" itemscope itemtype="https://schema.org/Article">
Укажем поисковикам на начало статьи добавив атрибут itemprop="articleBody". В моем шаблоне за вывод поста отвечает entry, у Вас может быть другое название класса.
<div class="entry" itemprop="articleBody"> <?php if ( function_exists("has_post_thumbnail") && has_post_thumbnail() ) { the_post_thumbnail(array(300,225), array("class" => "alignleft post_thumbnail")); } ?> <?php the_content('Читать далее »'); ?> Несколькими строчками выше будет код, который выводит заголовок статьи, автора и дату публикации:
<h2 class="title"><?php the_title(); ?></h2> <div class="postdate"> <?php the_time('d.m.Y в G:i:s') ?> <?php the_author() ?> </div> В теге заголовка h2 функция <?php the_title(); ?> отвечает за вывод заголовка поста. Ее мы помечаем атрибутом itemprop="name". За вывод даты публикации отвечает функция <?php the_time('d.m.Y в G:i:s') ?>. В большинстве шаблонов формат даты не поддерживается микроразметкой schema, поэтому Вам придется его изменить. Непосредственно внутрь <?php the_time('d.m.Y в G:i:s') ?> мы не можем вставить атрибут itemprop="datePublished", шаблон перестанет работать. Заключаем функцию даты и автора в тег <span> </span>.
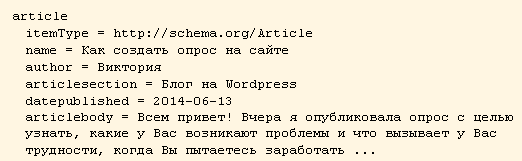
<h2 class="title" itemprop="name"><?php the_title(); ?></h2> <div class="postdate"> <span itemprop="datePublished"><?php the_time('Y-m-d') ?></span> <span itemprop="author"><?php the_author() ?></span> </div> Проверяем и видит результат:

В бесплатном шаблоне вывод рубрики был после статьи. Чтобы акцентировать внимание роботов на названии рубрики добавьте ей следующий атрибут:
<div class="postmeta"> Опубликовано в рубрике <span itemprop="articleSection"><?php the_category(', ') ?></span> </div> Вот список кодов всех атрибутов, которые мы используем для разметки поста:
itemprop="articleBody" itemprop="name" itemprop="articleSection" itemprop="datePublished" itemprop="author"
Еще раз обратите внимание внимание на правильный формат даты, чтобы не выскакивало предупреждение при проверке микроразметки.
Картинок
Вот этот атрибут отвечает за микроразметку картинок:
itemprop="image"
Как его добавить его в код шаблона, чтобы каждой картинке на блоге автоматически присваивался, я не знаю. На сегодняшний день я пока его добавляю вручную к каждой картинке. Делаю я это следующим образом: перехожу в режим "Текст" и добавляю к каждой картинке этот атрибут:

Размечать вручную каждую картинку - это совсем не благодарное дело. Особенно, если на блоге написано сотни статей и в каждой по несколько картинок. Так еще и глюк появляется. Если позже снова отредактировать статью, то ручная микроразметка картинок слетает. Разметить все картинки в статьях поможет код, который нужно добавить в файл функций:
/*--------------------------------------*/ /* микроразметка картинок*/ /*--------------------------------------*/ function micro_image($content) { global $post; $pattern = "<img"; $replacement = '<img itemprop="image"'; $content = str_replace($pattern, $replacement, $content); return $content; } add_filter('the_content', 'micro_image'); Я добавила этот код в конец файла functions.php до закрывающего тэга ?> .
Микроразметка комментариев в Wordpress
Выполнить микроразметку комментариев для меня оказалось сложнее всего. Если в шаблоне на этом блоге, который создавался на заказ, я разобралась что к чему минут за 15, то ни в одном из бесплатных шаблонов мне не удалось сделать микроразметку комментариев. Видно, что код вывода комментариев генерировался программой и понять в нем что-либо сложно.
Сейчас я дам Вам атрибуты, которые нужно прописать для разметки самих комментариев, а Вы уже или сами, или при помощи фрилансеров программистов, добавите их в код шаблона.
itemprop="comment" itemscope="itemscope" itemtype="https://schema.org/Comment" itemprop="commentCount" itemprop="creator" itemprop="dateCreated" itemprop="text"
Атрибут в первой строчке размечает блок комментариев; второй - подсчитывает количество комментариев к статье; третий - имя комментатора; четвертый - время (не забывайте, что формат должен быть таким 'Y-m-d' ); пятый - сам комментарий.
! Обратите внимание.
В июне 2015 произошло обновление микроразметки, старые атрибуты вызывают ошибку в валидаторе:
ПРЕДУПРЕЖДЕНИЕ: поле interactionCount не определено в спецификации https://schema.org/Article
Поле comment содержит некорректный тип данных https://schema.org/UserComments
Если вы используете эти атрибуты срочно измените их на те, что выше:
itemprop="comment" itemscope="itemscope" itemtype="https://schema.org/UserComments" itemprop="interactionCount" itemprop="commentTime" itemprop="commentText"
Контактных данных
Много расписывать не буду, приведу лишь код:
<div itemscope itemtype="https://schema.org/PostalAddress"> <span itemprop="name">Прописываем название блога</span> <span itemprop="postalCode">Ваш индекс</span> <span itemprop="addressLocality">Город, в котором Вы живете</span> <span itemprop="streetAddress">Адрес</span> <span itemprop="telephone">Телефон</span> <span itemprop="email">Электронная почта (желательно, чтобы в адресе фигурировал домен)</span>
Ну вот собственно и все, что я на сегодняшний день знаю о том, как сделать микроразметку на сайте WordPress. Если что-то узнаю новенькое, буду дополнять статью. Если кому-то известно больше, дополняйте в комментариях.






Добрый день! Я добавила микроразметку на панели вебмастера Google их маркером. Скажите, нужно ли для гугл дополнительно разметку еще и в html коде внедрять? И опознает ли Яндекс такую инновационную разметку, сделанную гугловским маркером? Спасибо.
Спасибо! Микроразметка очень помогает для кулинарного блога
Микроразметка поможет любому блогу, не одному кулинарному.
У меня вордпресс все коды режет, начиная от видео, iframe и заканчивая микроразметкой. Аж сил нет. Для видео можно плагин поставить, но это не выход. Остальные все коды все равно удаляются вордпрессом. Что делать? Это как-то лечится?
Виктория, пост конечно где-то познавательный, но тут надо учитывать то, что шаблоны у всех разные и к каждому сугубо индивидуальный подход. Вообще про это разметку хорошо описано здесь
yandex.ru/support/webmaster/schema-org/what-is-schema-org.xml#tools Но вот не написано как в вордпресс вставить, что для новичка составляет проблему. Кому нужно такую разметку могу посоветовать отличного специалиста, но естественно он за это берет небольшую плату. Сам еще не успел воспользоваться его услугами, но проверив его сайт и прочитав кучу отзывов остался убежден, что нужно будет воспользоваться его услугами. Вот здесь можете с ним связаться blogoshpora.ru/kak-proverit-razmetku/
Здравствуйте!
Не подскажете ли как сделать микроразметку по таким вот требованиям:
«Тег, обрамляющий сведения о дате создания образовательной организации (государственной регистрации образовательной организации), должен содержать специальный атрибут itemprop= «RegDate»»
Это требования министерства образования к сайтам образовательных организаций. У нас сайт на WP. И проблема в том что когда я добавляю атрибут к тексту на странице, редактор вордпресса его вырезает.
Данный атрибут нужно прописывать в режиме «Текст» примерно вот так
Дата, и чтоб редактор его не вырезал, нужно публиковать пост в режиме «Текст». Если в этом режиме вставить код а потом перейти в режим «Визуально», то редактор может автоматически вырезать этот код и после публикации его естественно не окажется в посте.
Чето код не отобразился?! Короче вот это itemprop= «RegDate» нужно заключить в тег span, смотрите выще в примерах.
Тег itemprop широко используется в комментариях, возможно ВП удаляет тег из за конфликта этих тегов.
Здравствуй. Вопрос по хедеру. При проверке выдаёт:
wpheader
itemType = http:// schema.org/WPHeader
headline =
description =
Где прописывать headlin и description?
В плагине Platinum SEO Pack всё прописано и тайтл и дискрипшен.
Заранее спасибо.
Владеете ли вы информацией как на данный момент разметить картинки так как сейчас в
itemscope itemtype=»https://schema.orgBlogPosting»
картинки размещают в
itemprop=»image» itemscope itemtype=»https://schema.org/ImageObject»
пример того что сделал на своем блоге
<a itemprop="image" itemscope itemtype="https:// schema.org/ImageObject" href="»><img itemprop="url" src="»
но не как не могу присвоить картинкам
«width» «height» что является обязательным
есть мысли по этому поводу?
Чтобы автоматически разметить картинки, нужно вставить в код functions.php темы код:
/* микроразметка изображений */
function mayak_image_marking($content) {
global $post;
$pattern = «<img";
$replacement = '<img itemprop="image"';
$content = str_replace($pattern, $replacement, $content);
return $content;
}
add_filter('the_content', 'mayak_image_marking');
/* микроразметка изображений */
У меня ещё вот какой вопрос появился. Микроразметка ещё нужна? Видел информацию, что google уже не использует её. Но в спокойной обстановке почитать и проанализировать эту информацию не получилось, так как очень часто читаю блоги с телефона. Теперь в полном раздумье, стоит ли делать её.
Как-то пробовал внедрить микроразметку. Долго не мог понять откуда гошка берет данные. Затем бросил эту затею. Ну что же, попробую сделать по вашим кодам.
Интересно было бы почитать более подробно про микроразметку для OpenCart.
Добрый день. Пытался сделать микроразметку изображений, как написано у Вас, но что-то пошло не так… Мне выдает след. ошибку:
webpage
ПРЕДУПРЕЖДЕНИЕ: поле mainContentOfPage содержит некорректный тип данных null. Допустимые типы данных schema.org/WebPageElement
maincontentofpage
microdata
itemType =
image
href = h t tp://абв.jpg
text = абв!
image
href = абв.jpeg
text = абв.
На днях внедрил микроразметку, сейчас наблюдаю за позициями….вещь безусловно нужная, а насколько она помогла лично мне скоро напишу
Очень интересная штука,я раньше и не задумывался об этой разметке.
Теперь обязательно займусь этим,премного благодарен за статью.
Микроразметка становится стандартом для всех сайтов, рано или поздно все на неё перейдут.
Может правильно будет все таки заменить itemscope itemtype=»https://schema.orgArticle» на itemprop=»blogPost» itemscope itemtype=»https://schema.orgBlogPosting»
И еще вопрос как сделать разметку для файла archive.php то есть страницы анонсов статей в категории, т когда нажимаешь на категорию открывается список статей этой категории. Спасибо.
Виктория, у меня вопрос с описанием заголовке сайта,
‘menu-header’, ‘fallback_cb’ => ‘snowsummit_top_nav’, ‘theme_location’ => ‘top’ ) ); ?>
То есть, если я правильно понимаю, description не попадает под действие атрибута itemscope itemtype=»https://schema.orgWPHeader»>
И что мне делать?
Да дескрипшен не попадает под действие атрибута, поскольку на вашем сайте site-description выводится раньше, чем прописан атрибут itemscope itemtype=»https://schema.orgWPHeader. Попробуйте главный атрибут добавить к классу outerwrap.
Виктория, спасибо за помощь! Все работает
Жаль, что для форумов нет подходящей разметки, хотя часть классов можно прикрутить.
Спасибо. Все очень понятно расписала. Настраивал по инструкции, все ок.
Вот такие технические статьи бывают очень полезными.
Здравствуйте Виктория! Почитал комментарии и понял, что код для разметки изображений появился в статье не сразу. Насколько я знаю веб-мастера долго искали способ упростить разметку картинок, пока не появилась статья Виталия Кириллова на seo-mayak.com. Только у Вас я не увидел ссылки на первоисточник функции, что конечно не хорошо.
Здравствуйте, Андрей! Да, этот код я добавила месяц назад. Код микроразметки мне дал знакомый вебмастер, который сам не смог сделать микроразметку и обратился к фрилансеру-программусту. Я его попросила заодно узнать у программиста может можно выполнить микроразметку изображений в автоматическом режиме. Мне не известно, где программист взял этот код (сам написал или нашел где-то). Я с ним не контактировала.
Виктория, большое спасибо за статью. Информация понятна, даже для меня. На своём сайте сделал так, как здесь написано. Всё работает. Обязательно подпишусь на обновления блога, так как много эксклюзивной информации . Удачи во всём! Не прощаюсь.
А я сейчас усиленно веду борьбу с этими комментариями, лень все таки переписывать уже имеющийся шаблон, думаю пока так обойти это неудобства к утру;)
Виктория, все разметил, все супер! Благодарю вас за инфу!)
Ток с комментариями странность выходит.. разметил основные 5 атрибутов, а при проверке он говорит что еще какой то дополнительный не указан…либо он лишний
(microdata
ОШИБКА: невозможно определить принадлежность данных полей. Возможны две причины: эти поля некорректно размещены, либо указан лишний атрибут itemprop
itemType =
interactioncount = 2
comment
usercomments
itemType = http: // schema.org/UserComments
creator = Teem Onyme
commenttext = Проверка работы комментариев
commenttime = 2014-11-02 )
Это я про пустой «itemType =», может вы сталкивались с этим?
Артем, на одном из сайтов и у меня была такая проблема с разметкой комментариев. Дело в структуре шаблона. Я просто удалила микроразметку количества комментариев, поскольку она задается до главной разметки комментариев этим атрибутом itemType =http: // schema.org/UserComments. Проблема исчезла.
Виктория, я разобрался с проблемой.
У меня вся разметка была не по вложенной структуре:
#wpheader
#article
#comment
Я создал отдельный темплейт страницы пустой без всех тегов и просто заполнил его блоками шапки, заголовков, поста, атрибутов поста (дата, автор, заголовок, контент, рубрика)..
Смотрел на ошибки и получалось что какие то элементы в #article пренадлежали к #wpheader, и тут я понял что проблема в иерархии шаблона, во вложенности блоков.
Без ошибок у меня получилось вот так:
#wpheader
###itemType = http: //schema.org/WPHeader
###headline = Заголовок шапки
###description = Описание шапки
#article
###itemType = http:// schema.org/Article
###name = Имя
###datepublished = 2014-11-03
###author = Автор
###articlebody = Контентная часть
###articlesection = Рубрика
###nteractioncount = 1
###comment
####usercomments
#####itemType = http:// schema.org/UserComments
#####creator = Автор комментария
#####commenttime = 2014-11-02
#####commenttext = контент комментария
То есть должна присутствовать четкая вложенность элементов как я понял.
Вам спасибо большое за мысли, вы были правы, проблема в самом шаблоне;)
Спасибо, Виктория, статья на самом деле подробная и полезная. Сейчас тема микроразметки становится актуальной, тем более некоторые авторы пишут, что есть реальный результат.
Однозначно буду делать на своем блоге тоже микроразметку. Так же хочу сделать микроразметку для формы обратной связи. Кто нибудь уже делал такое, есть ли какие-нибудь советы?
Микроформаты сейчас стали очень популярны. раньше о них не знал практически никто. А вот тут такой резкий бум.
Отличная статья как только я сделал разметку трафик с гугла увеличился в 2 раза, заметил одну ошибку в первом абзаце микроразмеНтка,
Замечательные результаты.
Спасибо за поправочку
Что действительно микроразметка на такое способна?
Виктория. начала делать микроазметку, руководствуясь вашей статьей, но запутался что то ( у меня шаблон темы отличается довольно сильно). Вообщем пока остановился на том, что удалил старую микроразметку, микроформат hCard, как вы советуете. Буду дальше разбираться. Скажите, Виктория. что я удалил старую микроразметку и сайт сейчас получается вообще без микроразметки (в Яндексе пишет — микроразметка не обнаружена) никак не повлияет на отношение поисковиков к сайту. Особенно Гугла. Спасибо
В Яндексе написано, что hCard используется для разметки контактной информации на сайте, подробнее тут. В стандартных шаблонах этот микроформат встречается для разметки комментариев, что не совсем отвечает предназначению hCard. Поэтому ничего страшного не должно случиться с сайтом.
У меня в шаблоне тоже какой-то vcard. на сколько я понял это тоже микроразметка. только для буржуев в основном. Представляете я ее уберу с шаблона а завтра появиться мода у нас и на эту разметку, придется на место возвращать.
Уф, какая интересна тема, но так страшно пытаться менять в блоге что-то на таком глубинном ( в моем понимании)) уровне, лучше, наверное, начать с чего-то более простого.
Здравствуйте, Ваша статья лучшая из тех, которые я встречала. Надеялась, что все выйдет, но тег я у себя не нашла. Начало выглядит так
Какой из них нужный? помогите разобраться….Спасибо!!!
Наташа, пришлите код на почту, через форму обратной связи на блоге, а то в комментарии он не отражается.
Виктория подскажите, у вас есть форма обратной связи, у меня такая же. Вы делали для нее микроразметку или нужно делать отдельную страницу контактов в которую прописывать микроразметку адреса и контактов. Я что то не могу разобраться
Для самой формы обратной связи я микроразментку не делала. Это, если Вы на странице контактов публикуете контактную информацию (адрес офиса, телефон), тогда нужно делать микроразметку именно этих данных.
Все теперь понял. А я целый день весь инет обшаривал искал инфу как микроразметку внедрить в форму обратной связи. Во прикол!
Сейчас узнал, что можно делать микроразметку для картинок благодаря вставке кода в шаблон. Не нужно для каждой картинке прописывать коды для каждой картинки в ручную.
Александр, поделитесь кодом.
Самого кода у меня еще нет. Один фрилансер сказал что может его сделать. Надеюсь он справиться и я обязательно поделюсь с вами. Могу сказать еще то что есть плагины, которые могут помочь с микроразметкой. Особенно новичкам. Даже несколько плагинов вроде есть для микроразметки на вордпресс. На других движках ничего нет нормального. Как у меня будет код я скину вам через форму обратной связи.
Вот плагин для микроразметки картинок подходит. Schema Creator. Пока нет кода пользуюсь этим плагином чтобы не работать полностью в ручную.
Александр, плагин не всегда корректно работает. Сделала с помощью него разметку рецепта, так весь сайт поплыл. Лучше вручную и сначала на тестовом сайте
Про микроразметку давно слышал. Но вот коды для вставки в страницу с контактными данными еще не встречал. Огромное спасибо Виктория!
Вот наконец-то и вставил я shema для комментариев, основные данные у меня в function.php. Вот теперь для картинок в автомате сделать бы.
Я понимаю, что от микроразметки изображений есть польза. А зачем делать микроразметки комментариев? Для чего это нужно? Что это даст блогу в плане продвижения? Сорри, я опять со своим нубским вопросом
Я считаю, что микроразметка комментариев сигнализирует поисковикам о том, что статья вызывает интерес у людей и они обсуждают ее. Небольшой плюс к карме блога
Да и поисковикам наверное будет проще индексировать блог. Сразу будет видно где контент, где картинки. где комментарии. Если бы от этого не было никакого толку вряд ли бы придумывали микроразметку