
Доброго времени суток уважаемые посетители ИнетСоветы.ру!
В этом посте я хочу показать как легко сделать кнопку для сайта без знаний css. Пример такой кнопки Вы можете видеть у меня под формой комментариев. Создана она с помощью онлайн сервиса С помощью данного сервиса без знаний css сделать кнопку сможет каждый.
Как создать кнопку с помощью css генератора
На первой картинке Вы видите уже готовую кнопку. Давайте рассмотрим как же она получилась. Как Вы видите цвет кнопки не однородный, а состоит из 2-х цветов: красного и розового. На картинке числами отмечены маркеры для подбора цвета. Как Вы видите 1 и 2 отвечают за градиент цвета кнопки, 3 - цвет шрифта, 4- цвет рамки для кнопки, 5- цвет тени для рамки, 6 - цвет тени для текста, 7 - сделать кнопку одного цвета. Из цветами Вы можете поэкспериментировать сами и создать кнопку на свой вкус.
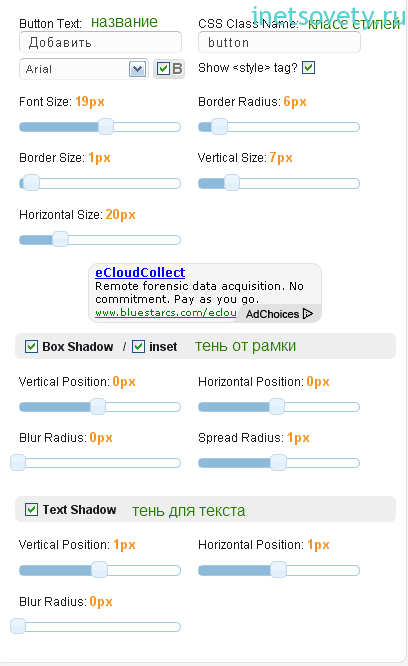
На следующем скрине Вы видите дополнительные настройки. Здесь можно указать название кнопки, указать класс стилей, выбрать тип шрифта, его размер. Также изменить радиус и ширину границы, размеры кнопки по вертикали и горизонтали. Можно убрать тень от рамки и текста.
Как добавить код сгенерированных стилей кнопки на сайт
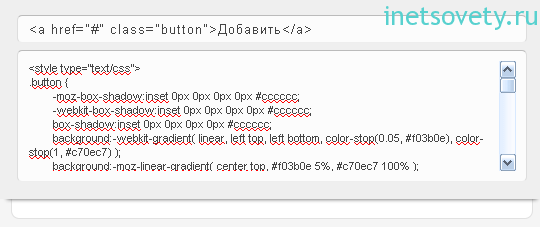
После того как Вы сделали кнопку для сайта, кликните по ней и в соответствующем поле появится код этой кнопки:
 Первая часть <a href="#" class="button">Добавить</a> - это конструктор ссылки для вставки кнопки в любое место. Например, захотелось Вам создать кнопку Читать далее и Вы хотите вставить ее вывод после анонса статьи. В себя в шаблоне Вы можете найти ссылку вида <a href="<?php the_permalink() ?>">Читать далее</a>, которая выводится после анонса поста, немного модифицируем ее, присвоив ей класс стилей <a href="<?php the_permalink() ?>" class="button">Читать далее</a>. И не забудьте скопировать с другого поля код стиля кнопки и вставить в файл style.css, а то ничего не поменяется.
Первая часть <a href="#" class="button">Добавить</a> - это конструктор ссылки для вставки кнопки в любое место. Например, захотелось Вам создать кнопку Читать далее и Вы хотите вставить ее вывод после анонса статьи. В себя в шаблоне Вы можете найти ссылку вида <a href="<?php the_permalink() ?>">Читать далее</a>, которая выводится после анонса поста, немного модифицируем ее, присвоив ей класс стилей <a href="<?php the_permalink() ?>" class="button">Читать далее</a>. И не забудьте скопировать с другого поля код стиля кнопки и вставить в файл style.css, а то ничего не поменяется.
Как сделать кнопку для формы комментариев?
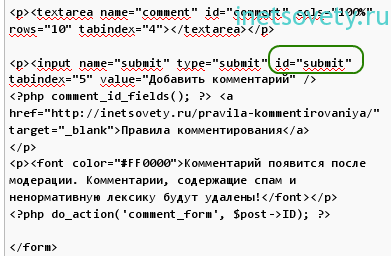
Процесс создания кнопки остается прежним, только нужно открыть файл comments.php и посмотреть какой класс стилей у Вашей кнопки:
В моем случае это id="submit", т.е. теперь нужно класс submit указать в поле CSS Class Name, где в данном примере прописано button. Нажмите еще раз на созданную в редакторе кнопку, чтобы изменения вступили в силу. Если в файле style.css есть уже стили для кнопки с классом submit, то заменяем их на новые. В зависимости от шаблона класс стилей для кнопки может отличаться.
Надеюсь Вы разобрались как сделать кнопку для сайта и сможете сделать это самостоятельно без знаний css. До скорой встречи!









Сервисом этим пару раз пользовался, не удобно что на английском. Правда все и так понятно
Любую кнопку сделать не сложно, благо сервисы на это есть нам в помощь, да и установить не проблема на блог
Я тоже пользуюсь этим сервисом когда нужно быстренько создать симпатичную кнопку — Подписаться на статьи, или Скачать, Получить и так далее
Спасибо за подробные разъяснения. Умение делать красивые кнопки очень пригодится — ведь они, думаю, смогут украсить и страницы сайта и подписные страницы.
Даже если есть базовые знания css с этим сервисом кнопку сделать гораздо проще — сразу видишь ее внешний вид и можно даже оценить как она смотрится на фоне определенного цвета.