
Здравствуйте, уважаемые читатели! Сегодня я Вам покажу, как просто вывести похожие записи с миниатюрами (картинками) без плагина и с ним. Если Вы панически боитесь редактировать файлы шаблона, такой способ реализации вывода постов по теме, как плагин, Вам поможет. Хотя мне не совсем нравится оформления блока похожих записей, которая есть у плагина. Когда вывод задается кодом, можно настроить их дизайн на свой вкус.
Пример блока похожих записей Вы можете посмотреть на моем блоге. Сразу под статьей под блоком поделиться в социальных сетях выводятся 4 картинки со ссылками на другие статьи из этой категории.
Зачем нужны похожие записи с картинками в конце статьи
Для начинающих блоггеров я поясню, зачем нужно после статьи выводить ссылки на посты по теме. Наличие блока с анонсами других статей положительно сказывается на таких поведенческих факторах, как глубина просмотра и время нахождения на сайте. Все происходит примерно так: посетитель прочел Вашу статью, на которую он попал из поисковой системы, в которой он искал ответ на свой вопрос. Далее он увидел в конце статьи блок с анонсами других статей. Заголовок или картинка-миниатюра поста его заинтересовала и он перешел на другую страничку Вашего сайта. В статистике Вы увидите, что пользователь, пришедший на сайт по определенному ключевому слову, провел на сайте сколько-то времени и сделал столько-то переходов. Таким образом, похожие записи с миниатюрами в wordpress помогают пользователям просматривать тематические материалы, находить в них ответы на другие вопросы и улучшать поведенческие факторы сайта.
Чтобы вывести похожие записи с миниатюрами в wordpress без плагина Вам нужно добавить два готовых кода. Первый - добавляется в файл, отвечающий за вывод статей, а второй код оформления блока похожих записей - в файл стилей.
Перед внесением изменений в любые файлы шаблона, я Вам рекомендую сохранять предыдущую версию всех файлов темы на компьютер. Мало ли какой непредвиденный глюк может произойти.
В Вашем шаблоне должны быть включены миниатюры. Ну и соответственно картинки миниатюр должны быть загружены ко всем записям на сайте. Если картинок не будет, то будут отображаться пустые квадратики. Я на своем блоге для каждого поста загружаю картинку-миниатюру размером 200*200. Стараюсь загружать квадратные изображения по размеру варьирующиеся в пределах 20 пикселей от значения 200*200. В противном случае, большая картинка будет не красиво обрезаться.
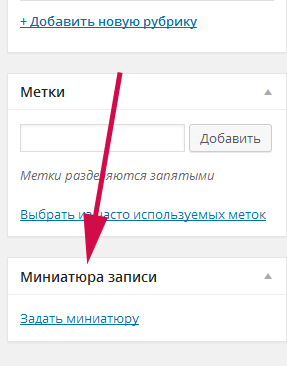
На странице добавления записи в правой колонке должен быть вот такой блок:

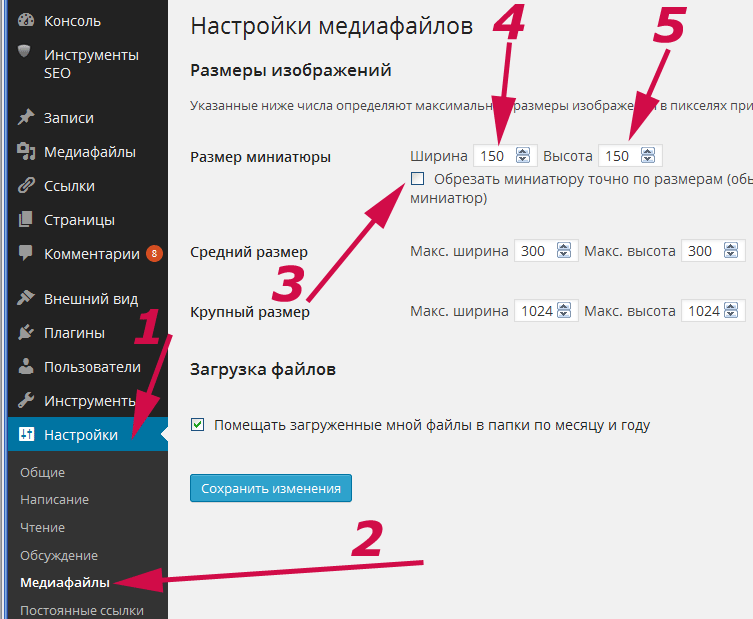
Еще один важный момент. Отключите обрезание картинок-миниатюр до указанного в настройках движка размеров. Посмотрите на следующей картинке, куда зайти в админке, чтобы сделать это:

Как сделать похожие записи с миниатюрами без плагина
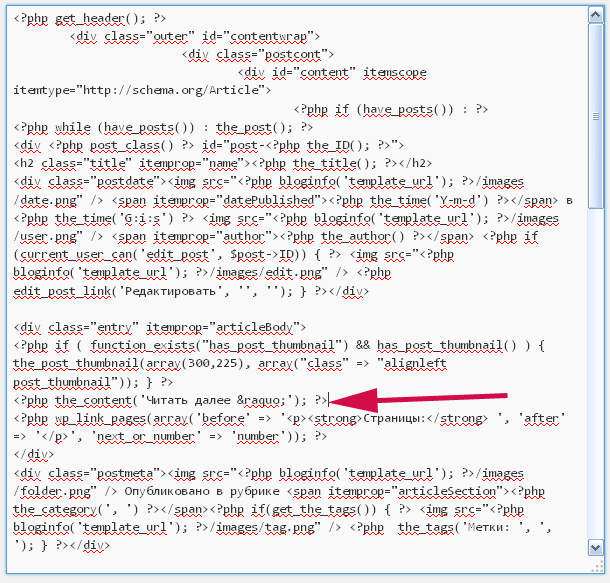
Теперь приступим непосредственно к добавлению кодов вывода похожих записей в файлы. Первый код вывода похожих записей мы добавим в файл single.php. Если Вы ранее не производили никаких манипуляций с этим файлом (не добавляли кнопок соцсетей, рекламных кодов), в этом случае найдите в файле single.php код <?php the_content (); ?>. Именно он отвечает за вывод текста поста. Смотрите на картинке, где он находится в моем шаблоне.

Опять же, все сильно зависит от шаблона. Например, в коде который Вы смотрели выше, задан вывод рубрики и ссылок на предыдущую и следующую записи, поэтому мне целесообразно задать вывод похожих записей после них. Придется Вам немного поэкспериментировать с размещением и посмотреть, где лучше будет смотреться. Вот добавляемый код:
<!-- Похожие записи --> <div id="interestpost"> <h3>Статьи по теме</h3> <?php $categories = get_the_category($post->ID); if ($categories) { $category_ids = array(); foreach($categories as $individual_category) $category_ids[] = $individual_category->term_id; $args=array( 'tag__in' => $tag_ids, 'post__not_in' => array($post->ID), 'showposts'=>6, //количество выводимых анонсов 'orderby'=>rand, 'caller_get_posts'=>1); $my_query = new wp_query($args); if( $my_query->have_posts() ) { echo '<ul>'; while ($my_query->have_posts()) { $my_query->the_post(); ?> <li><div id="postcell"><a onclick="return !window.open(this.href)" href="<?php the_permalink() ?>"><?php the_post_thumbnail('thumbnail'); ?></a></span><br> <span><a onclick="return !window.open(this.href)" href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></span></div></li> <?php } echo '</ul>'; } wp_reset_query(); } ?> </div> В этом коде Вы можете поменять количество выводимых в блоке анонсов, напротив этой строки стоит комментарий. Сейчас там стоит значение 6.
Следующий код стилей добавьте в файл style.css, можно в самый конец.
/*------------------- стили похожих записей ------------------*/ #interestpost{ margin: 8px 0; float: left; width: 100%; } #interestpost ul { margin-left: 5px; width: 600px; /* Общая ширина блока без учета отступов от краев страницы */ } #interestpost li { list-style: none; } #postcell{ height: 230px; /* Высота ячейки */ box-shadow: #D1F7DB 0px 1px 2px, #D1F7DB 0 0 2px inset; /* Тень для ячеек. Цвет D1F7DB */ float: left; list-style: none; margin: 4px; padding: 2px; text-align: center; font-size: 16px; /* Размер шрифта у ссылок */ width: 156px; overflow: hidden; border: #D1F7DB solid 1px; /* Рамка вокруг ячейки цветом D1F7DB */ border-radius: 5px; /* Закругленные края ячейки */ } #postcell a:hover { color: #077C1A; /* Цвет ссылки при наведении*/ text-decoration:none; /* Ссылка без подчеркивания */ } #postcell a{ color: #000000; /* Цвет ссылки */ text-decoration:none; /* Ссылка без подчеркивания */ } #interestpost li :hover{ background-color: #CDE1D0; /* Фон ячейки при наведении */ } Цвета рамки и тени ячеек, а также текста ссылок, можете менять по своему усмотрению.
Вывод похожих записей с картинками плагином Related Posts Thumbnails
Плагин - это вариант для новичков. Если вы хоть немного начали разбираться в CSS, вы с увлечением настроите показ похожих статей, да еще и докрутите оформление блока под дизайн сайта.
Вот на скачивание плагина Related Posts Thumbnails, который поможет вывести похожие записи с миниатюрами. Или же можете найти плагин по названию и установить непосредственно с админ панели.
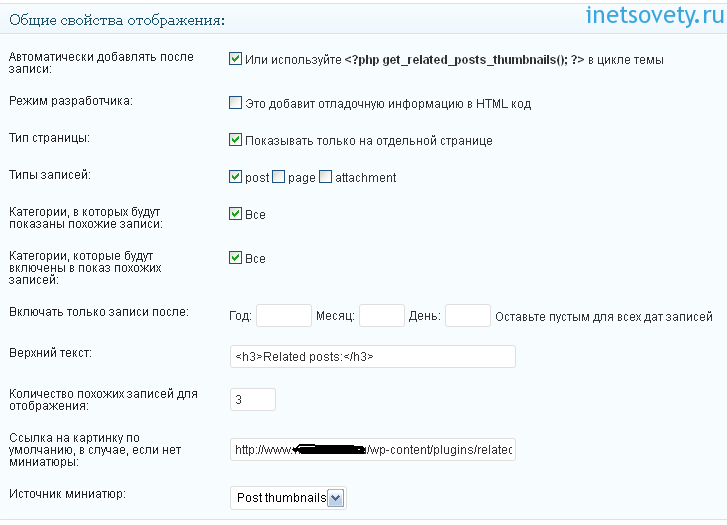
В админке, в разделе Параметры, выберите из выпадающего списка Related Posts Thumb и попадете на страницу настройки плагина:

Вывод похожих записей с картинками после статьи можно задать автоматически или же вставить самостоятельно код в нужное место в шаблоне. Задайте на каких страницах будут отображаться похожие записи и какие категории будут включены. Укажите заголовок, поскольку по умолчанию выводится заголовок Related Posts. Выбрите нужное количество выводимых записей. Также, можно задать стили: цвет фона, шрифтов и т.д.
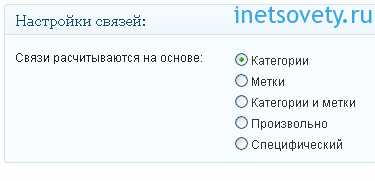
Еще можно задать вывод похожих записей с картинками по категориям, меткам или произвольно:
 На этом у меня все. Надеюсь, Вы без проблем сможете вывести похожие записи с картинками после постов с помощью плагина Related Posts Thumbnails.
На этом у меня все. Надеюсь, Вы без проблем сможете вывести похожие записи с картинками после постов с помощью плагина Related Posts Thumbnails.
Вывод списка тематических публикаций плагином WordPress Related Posts
Плагин WordPress Related Posts позволит вывести под статьей блок "Похожие записи".
Установка плагина Related Posts очень простая:
- Скачиваем плагин из официального сайта по ссылке
- Устанавливаем и активируем плагин Related Posts. Как устанавливать плагины написано тут.
- Настраиваем плагин. Из меню параметры выбираем Related Posts, и настраиваем количество похожих записей на странице и прочее.
- Для отображения блока Похожие записи на страницах статей, размещаем следующий код в шаблон страницы single.php. Код вставляется между кодом текста статьи страницы и кодом комментариев:
<?php wp_related_posts();?>
Вот так можно вывести похожие записи по категориям с миниатюрами без использования плагина. Добавляйте код в шаблон своей темы и улучшайте поведенческие факторы. На этом у меня все. До встречи!






Хороший сайт, спасибо за такую подробную статью, попробую поставить себе
Обожаю всевозможные решения без плагинов. Спасибо за эту инструкцию.
Кстати на своем блоге в настройках медиафайлов я вообще поставил везде нулевые размеры и всё отлично работает
Не знал что можно сделать вывод похожих записей в конце статьи без плагина, это хорошо с одной стороны что не нужно перегружать сайт дополнительными плагинами, а также увеличиваем поведенческие факторы, которые очень сильно влияют на продвижение нашего сайта. Спасибо за информацию.
И переклинковка благодаря этому вроде улучшается. ОДнозначно надо ставить, я себе поставил в самый низ, надо будет перенести под пост. Мне кажется там этому блоку самое место!
Ох, для меня все, что связано с кодом — очень уж сложно, всегда боюсь напартачить. Сейчас пойду читать, как добиться такого результата с помощью плагина, здорово, что не надо искать, ссылочка в тексте статьи!
Пошел тестировать данный скрипт.
Хочу минимизировать плагины на блоге.
Правильно! На блоге должно быть минимум плагинов. Ведь от скорости загрузки тоже зависит в выдаче поисковиков
Руслан, возьмите у хостера другой тариф и плагины не станут проблемой.
Можно взять тариф и по лучше, это факт.
Смотря что за плагины у вас на блоге установлены, а то может всякой фигней блог напичкан и зачем тогда тариф больше брать, если можно плагины проредить))))
Руслан, так не все же плагины прилично весят.
Скрипты так же могут иметь вес
Не было ли раньше проблем с этим кодом? Например после обновления вордпресс не слетает? Просто бывает иногда коды слетают в отличии от плагинов, но опять же не все. У меня даже после обновления версии движка бывало и плагины переставали работать
Я сейчас вспоминаю историю со смайликами после последнего обновления. Неприкольно когда так происходит, хоть wordpress не обновляй. Хотя это тоже не дело
При обновлении старый файл движка заменяется на новый, поэтому внесённый вручную код исчезает.
Тоже самое, может произойти и при смене темы. Везде есть нюансы
Я смотрю Люся вы подкованы в вопросе блогов, значит у вас есть блог.
Где его можно лицезреть?
Виктория, а эти похожие записи будут иметь такой же внешний вид как у вас на блоге?
Хочу сделать себе такие, но вот ранее как то больше склонялся к плагинам, почитал ваш пост и забыл а теперь посмотрел и решил что стоит лучше сделать кодом, зачем лишние плагины ставить
Интересная идея — я как-то раньше делала вывод блока похожих записей плагином — сейчас сделала кодом, немного иначе, чем у вас, но думаю такой блок будет полезен читателям, чтобы получить еще информацию на интересующую тему.
Попробую и я кодом сделать. Только сначала протестить надо.
Вдруг что-то не получится, так хоть сохраню работоспособность блога.
Но идея, действительно интересная.
Правильность установки во многом зависит от темы шаблона и размещения рекламы на вашем сайте.
Вот такая штукенция у меня тоже стоит, без плагина. А вот по поводу миниатюры, Виктория объясните, пожалуйста. Я задам миниатюру и она высветиться и в статье тоже…а как сделать, чтобы в статье она не отображалась? Пусть мигает только вот в похожих записях под статьей. Или это невозможно?
Мне отключать вывод миниатюры в посте не приходилось ранее. Попробуйте удалить код вывода миниатюры на странице поста в файле single.php. Посмотрите, будет работать или нет.
Как раз хотел сменить вид вывода похожих записей на блоге, у меня они выводятся просто списком без картинок, хочу украсить, добавив картинки для каждой выводимой статьи