
Приветствую, Вас, посетители блога inetsovety.ru. В этой статье я хочу показать, как установить на свой сайт плавающую панель с кнопками соцсетей. Эту панель Вы можете видеть слева.
Сделать это можно с помощью сервиса . Сайт предоставляет возможность настроить под свои требования и предпочтения скрипт плавающей панели с кнопками социальных сетей. Далее этот скрипт легко устанавливается на Ваш сайт и не создает большой нагрузки на хостинг, как плагин с такими же функциями. Установить этот скрипт можно не только на сайт на WordPress, но и на другие движки. На сайте можно на любой вкус сделать плавающую панель соц закладок. Всего для выбора представлено 43 кнопки.
Последовательность действий по добавлению плавающей панели с кнопками соцсетей:
- Переходите на сайт . На вкладке генератор, Вы должны настроить на свой вкус будущую панель с кнопками.
- В первом пункте выберите размер кнопок, выделите кнопки соцсетей, которые хотите видеть на плавающей панели. Кнопки можно менять местами, для этого перетяните кнопку в нужное место последовательности.
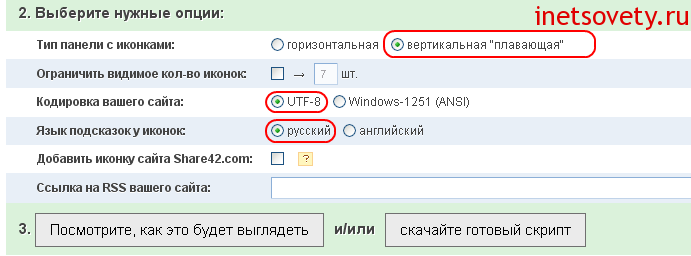
- Во втором пункте установите настройки, как на картинке ниже. Если Вы добавили в плавающую панель кнопку RSS, то укажите в соответствующем поле адрес RSS.

- Нажмите на кнопку просмотра панели, которую Вы настроили, если, что-то не нравится, то можно сразу же поменять. Далее скачайте настроенный скрипт плавающей панели на компьютер. И перейдите на вкладку Установка.
- Следуйте инструкции на вкладке Установка. Первым делом распакуйте архив и загрузите через FTP папку со скриптом на хостинг в корневую папку сайта public_html.
- Далее на странице установка укажите путь до папки. Если Вы скопировали папку в public_html, то укажите адрес в таком формате:
http://вашсайт.ru/share42/. - Потом выберите движок на котором работает Ваш сайт.
- В пятом пункте нужно вставить код в шаблон сайта. Я, например, на своем сайте хочу, чтобы плавающая панель отображалась только в полных статьях. Поэтому я вставила этот код в файл single.php. У себя я вставила код перед <div class="entry">. В какое место в Вашем шаблоне нужно вставлять я однозначно сказать не могу, все зависит от шаблона. Пробуйте и подберете правильное место.
- Осталось в файл стилей style.css вставить код, который отвечает за положение панели относительно контента. Строка z-index: 1000; отвечает за смещение плавающей панели сверху (я для своего шаблона установила 500). Изменяя значение margin-left: -70px; Вы смещаете панель влево от блока контента. Так как в моем шаблоне 2 сайдбара, то мне нужно было сместить панель влево от контента на -295px. Для Вашего шаблона это значение будет другим. Подбирайте и у Вас получится расположить панель в нужном месте.
На этом установка плавающей панели с кнопками соцсетей завершена. Не забывайте делать анонсы своих статей через аккаунты в соцсетях. Это ускорит их индексацию.
Буду Вам благодарна, если нажмете на кнопку поделиться ссылкой на эту статью в одной из соцсетей, а заодно и протестируете работу этой панели.






Отличный сервис share42.com.
Долгое время его использовал
Почему перестали использовать сервис, если он вам подходил?
Спасибо за статью! Решилась сделать свой сайт и как раз искала, как установить кнопку Одноклассников (в рекомендуемом плагине такой не было). Теперь все будет в норме!
Лучше не полениться и напрямую поставить кнопки от каждой социальной сети отдельно.
Спасибо за подсказку) Со временем поищу, как это делается.
Чем это лучше, Сергей? На каждую кнопку свой код, сколько кодов потребуется, а тут один.
В скрипте с этого сервиса прописывается индексируемая ссылка на сам сервис?
И немого не по теме: хотелось бы узнать, как называется виджет, который выводит похожие статьи?
Кнопку на данный сервис можно добавлять по желанию. Внешней ссылки на сервис нет.
Вы имеете ввиду похожие статьи после поста? Их можно вывести плагином https://inetsovety.ru/kak-vvesti-pohozhie-zapisi-s-kartinkami/
Не только нет ссылки на сам сервис, но и можно после скачивания архива переименовать сам файл со скриптом, а также заменить картинку с кнопками на свою.
Зачем файл переименовывать, смысла в этом по-моему нет.
Вроде все понятно,но ну никак не смогла вставить такие же красивые кнопки на свой сайт.помогите пож-та.СПАСИБО!!!