
Всем привет! Не так давно я установила себе кнопки социальных сетей со счетчиками, которые выполнены в едином стиле. Хочется отметить, что сервис Social Likes предоставляет возможность установить одним блоком кнопки лайков со счетчиками от самых популярных социальных сетей: Вконтакте, Одноклассники, Twitter, Facebook, Мой мир, Google+.
Раньше у меня выводились кнопки Вконтакте, Twitter, Facebook, Google+ в одну строку, но для каждой использовался свой скрипт, который генерировался на официальном сайте. Как добавить такие кнопки Вконтакте, Twitter, Facebook я писала в статьеhttps://inetsovety.ru/kak-dobavit-knopki-vkontakte-facebook-i-twitter/ Сейчас я занялась ускорением блога. Анализируя свой блог на скорость загрузки, я заметила, что загрузка каждой из этих кнопок оказывает влияние на суммарную скорость загрузки страницы. Было принято решение найти альтернативный способ вывода. К сожалению, разновидностей кнопок со счетчиками, да еще и в классическом стиле оформлении не так много.
Не смотря на обилие вариантов вывода кнопок соцсетей, таких как разнообразные плагины и сервисы, ни один из мне не нравился. Плагины оказывают влияние на загрузку сайта, а некоторые сервисы притормаживают сайт.
На многих моих сайтах стоят кнопки от share42.com, в частности в статье https://inetsovety.ru/plavayushtaya-panel-knopok-sotssetey/ Но у этих кнопок нет счетчиков. Но мне нравится способ их вывода. На самом сервисе я выбираю оформление кнопок, потом скачиваю архив с двумя файлами, которые потом загружаю на хостинг. Загрузка кнопок осуществляется с моего хостинга. Принцип работы кнопок соцсетей от Social Likes похожий.
Установка кнопок Social Likes
- Первым делом переходим на сайт
- Подбираем оформление кнопок. Вариантов оформления несколько. Мне больше всего понравилось классическое оформление. Кстати, кому не нужны счетчики возле кнопок лайков, отключите их. Можно выбрать положение кнопок: горизонтальное, вертикальное и одной кнопкой. Также можно указать, кнопки каких соцсетей будут выводиться.

- Посмотреть, как выглядят кнопки можно в самом верху. После того, как Вы определились со стилем кнопок, нажимайте на большую оранжевую кнопку с надписью "Скачать кнопки".
- Сделайте резервную копию шаблона перед дальнейшей установкой кнопок.
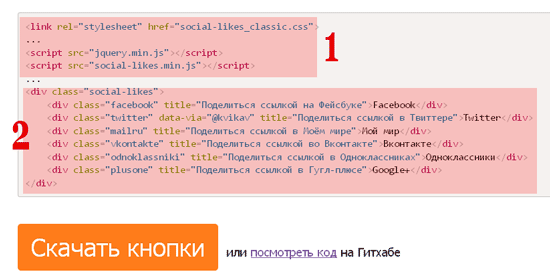
- Нужно распаковать скачанный архив. В нем будет 3 файла. Файлы social-likes.min и social-likes_classic мы будем копировать на хостинг в папку сайта, а из файла index возьмем код вывода кнопок. Тот же самый код показан на сайте Social Likes над кнопкой "Скачать кнопки":

- Состоит код вывода кнопок из двух частей. Отмеченная цифрой 1 на картинке выше часть кода добавляется в файл header.php до закрывающего тэга шапки </head> . Обратите внимание на следующий момент. Нужно указать правильный адрес к файлам social-likes.min и social-likes_classic, которые Вы загрузили на хостинг. Я эти файлы загрузила в папку social-likes в корневой папке сайта. Соответственно адрес к файлу у меня такой: https://inetsovety.ru/social-likes/. Вот мой код:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script type="text/javascript" src="https://inetsovety.ru/social-likes/social-likes.min.js"></script> <link rel="stylesheet" href="https://inetsovety.ru/social-likes/social-likes_classic.css" type="text/css" media="screen" />
Также, если в файле header.php уже есть код с содержанием jquery, то еще раз добавлять его не нужно. Значит библиотека jquery уже подключена.
- Вторую часть кода добавляем в файл single.php в то место, где будет выводиться блок кнопок. Вот пример моего кода:

Собственно на этом процесс установки закончен. Откройте любую свою запись и проверьте работоспособность кнопок Social Likes. Если кнопки не отображаются, проверьте не совершили ли Вы ни одной из следующих ошибок:
- не правильно указан адрес к файлам;
- два раза подключается jquery. В одном из бесплатных шаблонов, у меня jquery подключался следующей строкой:
<script src="http://code.jquery.com/jquery-latest.js"></script>
если Вы добавили код вызова файлов кнопок выше строки вызова библиотеки, то кнопки не будут отображаться (будет просто текст).
Надеюсь у Вас получится быстро установить кнопки. Если возникнут вопросы, пишите в комментариях. Попробуем разобраться вместе.






Огромное спасибо за статью! Именно то, что я давно искала!
Вот бы счетчик лайков обычный, а не соц сетей — другое дело.
Возможно и такое скоро придумают)
Может, такой счётчик лайков уже и придумали, и он есть.
Добрый день, а как насчет Joomla 2.5
Добрый! С Joomla не работаю.
Отличный обозреватель, можно поставить себе эти кнопки
Не забудьте перед установкой сделать резервную копию шаблона.
У меня кнопки такие уже встроенные в шаблон, но они такие маленькие, тоже горизонтальные, но уж худые больно. Я попробую поменять их что-ли, страшно как-то в коды лезть.) Придется а то потом бежать к разработчику. Просто шаблон у меня капризный очень.
Думаю можно совместить — использовать встроенные в шаблон и от другого сервиса.
Можно. У меня так было. Только потом хостинг прислал, что они несовместимы и создают нагрузку.
Совмещение кнопок от разных сервисов создаст дополнительные временные и материальные затраты. Проще выбрать один сервис.
На самом деле симпатично выглядят кнопки и счетчики есть — спасибо за такую отличную инструкцию, как раз выбираю на другой сайт кнопки, это вариант мне понравился.
Кнопочки интересные, даже счетчик есть. Буду советовать заказчикам ставить кнопки на свои сайты и блоги именно от этого сервиса.
Я пользуюсь кнопками share 42, вполне отличные тем более что можно установить счетчик и заменить изображения социальных кнопок на свои по желанию
Очень классные кнопки. Но поставить их себе, признаться, ума не хватало. А очень хотелось.
Разработчик, естественно, человек занятой. Некогда ему ламеров учить. Поэтому на просьбу растолковать, как подключить скрипт и CSS, ответил общими фразами.
Начал я искать в нете. Думаю, неужели никто не объяснил, как работать с этим кодом. И через полдня поиска наткнулся на вашу статью.
Очень все доходчиво. Спасибо вам огромное. Помогли.
Дизайн у кнопок симпатичнее, чем у кнопок от Яндекса, но у кнопок от Яндекса проще установка.
Я остановился на кнопках от последнего. Количество соцсетей такое же.
А я наверное в новом шаблоне внедрю эти кнопки, больно уж они симпатишные
Лишь бы толк от кнопок был, кнопки не для красоты ставятся.