
Всем привет! В этой статье вы узнаете, как добавить на свой сайт кнопки самых популярных социальных сетей - Твиттер, Вконтакте, Фейсбук.
Как добавить кнопку Twitter на блог wordpress?
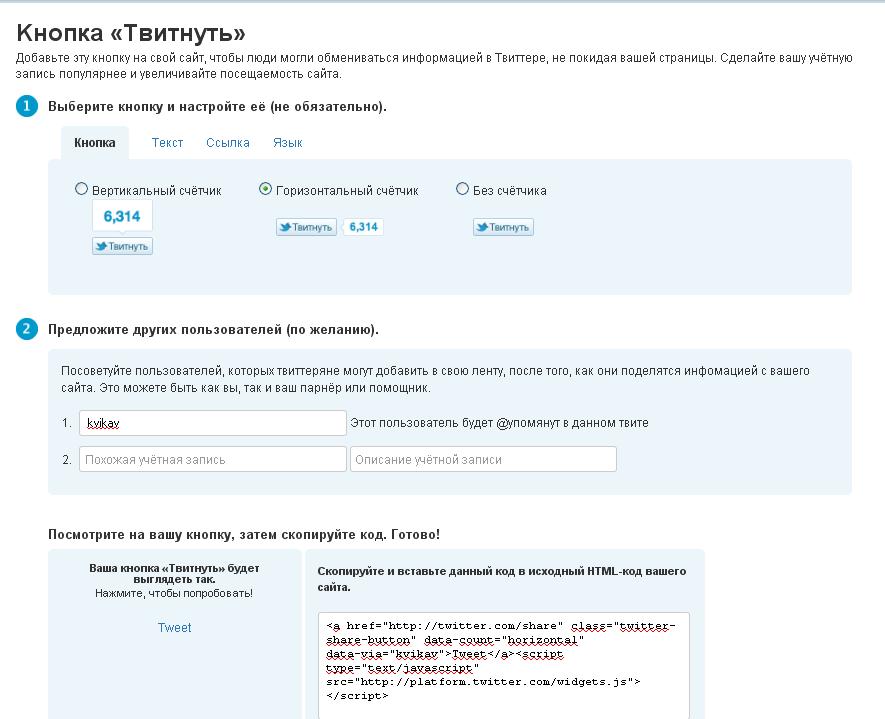
- Можно установить кнопку Twitter с официального сайта . Настройка кнопки очень простая и займет несколько минут. Вам всего лишь нужно выбрать вид кнопки, текст твитта, ссылку страницы и язык. По умолчанию все, что нужно установлено. В поле ниже впишите свой аккаунт в Twitter. Теперь скопируйте и вставьте полученный код в нужное место шаблона сайта.
Как добавить кнопку Like (мне нравится) от Facebook
Для добавления кнопки Facebook необходимо добавить код:
<iframe src="https://www.facebook.com/plugins/like.php?href=<?php the_permalink() ?> &layout=standard&show_faces=false&width=450&action=like&colorscheme=light&height=35" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:450px; height:35px;" allowTransparency="true"></iframe> Можно изменить некоторые настройки. Например, ширину и высоту (width=450 height=35), включить или выключить аватары пользователей (show_faces=false - выключены). На моем блоге установлена высота блока 25.
Также на официальном сайте Facebook есть специальная , с помощью которой можно настроить кнопку для своего сайта и скопировать готовый код.
Как поставить кнопку социальной сети Вконтакте
Для добавления кнопки Вконтакте необходимо установить . После установки плагина, Вы легко сможете настроить его на свой вкус.
Еще есть специальный виджет "Мне нравится" с помощью которого можно настроить кнопку Вконтакте.
Также можно, не настраивая плагин, вставить следующий код в шаблон страницы single.php:
<span style="color: #000000; font-weight: bold;"><?php</span> <span style="color: #b1b100;">if</span> <span style="color: #009900;">(</span><span style="color: #990000;">class_exists</span><span style="color: #009900;">(</span><span style="color: #0000ff;">'VKShareButton'</span><span style="color: #009900;">)</span><span style="color: #009900;">)</span> <span style="color: #000088;">$VKShareButton</span> <span style="color: #339933;">=</span> <span style="color: #000000; font-weight: bold;">new</span> VKShareButton<span style="color: #009900;">(</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span> <span style="color: #b1b100;">echo</span> <span style="color: #000088;">$VKShareButton</span><span style="color: #339933;">-></span><span style="color: #004000;">the_button</span><span style="color: #009900;">(</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span> <span style="color: #000000; font-weight: bold;">?> </span>
Второй способ добавления кнопки Вконтакте "Мне нравится":
Перейдите на сайт Вконтакте, чтобы настроить внешний вид кнопки -
Подключите новый сайт, заполнив 3 строки своими данными и сохраните изменения. После этого выберите вид кнопки "Мне нравится".

Последний шаг - добавление кода в шаблон. Код состоит из двух частей. Первую часть нужно добавить в файл header.php перед тэгом </head>. А вторую - в файл single.php в то место, где должна отображаться кнопка.

Если же не хотите возиться с установкой каждой кнопки социальной сети, то установите панель с кнопками социальных сетей.







А такой вариант размещения кнопок социальных сетей будет совместим с любым шаблоном? Или только методом тыка можно будет определить окончательно?
Спасибо за подробное объяснение процесса, кнопочки мной успешно установлены и не возникло никаких сложностей, хотя я не специалист в этой области.
А как на счет сервиса Uptulike, я вывел кнопки соцсети именно через этот сервис и очень доволен ими
Сейчас конечно проще.Зачем мудрить с кодом и плагин устанавливать, если можно через сервис все установить
Не скопировались теги…
Вот продолжение:
над предпоследним тегом php endif.
Виктория, добавьте возможность редактирования своих комментариев в течении хотя бы 10 секунд.
Куда именно в single.php вставлять код?
Уже разобрался. На своем блоге я вставил над тегами:
Например, после окончания поста. Если у Вас стоит плагин Похожие записи, то можно вставить перед ним.
Честно говоря, этот способ вывода кнопок по отдельности мне нравиться все меньше. Бывает, что тормозит какая-то из кнопок загрузку сайта.
Кнопки отображаются на всех страницах сайта?
Я так понял, в статье описываются добавление кнопок лайков напрямую из соцсетей? А как напрямую добавить кнопки «поделиться» («репост»)?
Это и есть кнопки поделиться, они устанавливаются при помощи специальных кодов и социальных сетей.
А отдельно кнопки лайков для соцсетей существуют? Может вопрос глупый, но напрямую я кнопки социальных сетей пока еще не ставил.
Я тоже такого еще не делал было бы интересно почитать
На скорую руку можно воспользоваться сторонними сервисами
Спасибо, лучше использовать специальный сервис, не каждый может разобраться, да и шаблоны бывают разные…
Специальный сервис можно использовать в самом начале, но лучше ставить кнопки напрямую. Я так и буду делать. Почему? Смотрите коммент к этой статье: https://inetsovety.ru/stilyne-knopki-sotssetey-ot-pluso/
Спасибо))
Я тоже пользуюсь кнопками от этого сервиса. мне очень нравиться.
По приведённой ссылке в одном комментарии вы хвалите сервис плюсо, в другом говорите, что он плохо работает.
Полезная статья. На моем блоге кнопки соцсетей еще не установлены — не могу никак с дизайном определиться, чтоб можно его было выносить ближайший год, пока не заработаю денег на авторский
Я тоже не могу найти нормального шаблона, надеюсь что заработаю деньги нормальные и закажу разработку хорошего шаблона
Решил пока кнопки от Яндекса оставить. Раньше пробовал ставить от других сервисов.
Я предпочтение отдаю кнопкам от сервиса Pluso, там очень большой набор соц сетей
Зачем ждать авторского шаблона, когда можно установить готовые кнопки соцсетей.
По-моему, если уж ставить плагин — то один для всех кнопок, а не только Вконтакте. У меня стандартные кнопки социалок не очень вписываются в дизайн сайта — пришлось ставить плагин и менять в нем картинки. Жалко, что коды кнопок с официальных сайтов не позволяют вставлять свою картинку
Безусловно это громадный минус, что нельзя поменять картинку кнопки в кодах официальных сайтов.
Один плагин для всех кнопок намного удобнее для блогера.
Спасибо за совет и плагин. Тоже себе поставила, очень удобно оповещать друзей о новой статье через соц. сеть.
Длина кнопки для Фейсбука по умолчанию 450 пикселей, по мне так большая длина.
Отличная статья.Очень часто хочется чем-то поделиться,но не знаешь как.Все получилось,пользуюсь.Огромное спасибо автору.
Виктория. Просто так, без наличия функций, приведенный вами php код работать не будет.
Лео, код работать будет, потому что код встраивается в файл php — single.
Большое спасибо за хорошую статью! У меня все получилось и отлично работает))